Cara penggunaannya hanya menggunakan CSS dan HTML jadi tidak perlu javascript disini. Untuk membuat marquee caranya cukup simple dan mudah sekali.
Kemudian gradasi itu ditambahkan sedikit animasi agar tampilannya lebih keren lagi.

. Kode html untuk mengganti warna pada teks. Seperti biasa pada bahasa HTML jika menggunakan title akan memunculkan judul dari element yang disentuh hover ibarat seperti tombol yang diberi title. Untuk menentukan gaya CSS di dalam aturan keyframes animasi secara bertahap akan berubah dari gaya saat ini ke gaya baru pada waktu tertentu.
Hallo sobat program bertemu lagi dengan saya Rizal dan masih diwebsite Dumet School. Sesuaikan nama file gambar yang disimpan dengan tulisan dalam CSS di bagian background. Pada kesempatan kali ini saya akan membahas tentang Cara Membuat Emoji Tertawa Bergerak HTML CSS yang merupakan lanjutan dari pembahasan saya yang dulu tentang Emoji.
Nah untuk elemen dengan kelas bg-utama saya juga memasukan css background. Coba saja klik kanan pada stikernya kemudian pilih inspect element maka kita akan mendapatkan kode seperti ini. All Background Properties lebih sering digunakan untuk mengatur elemen-elemen yang ada pada html.
Kode html untuk membuat paragraf rata kanan right tengah center kiri left dan kanan-kiri justify. Width bisa kamu ganti dengan lebar tampilan bannermu. Pada contoh kali ini saya akan menggunakan 5 gambar yaitu background bintang bumi pesawat awan dan untuk kelap-kelip bintang.
Animasi tersebut menggunakan javascript dengan mengubah posisi backgound. Menentukan ukuran gambar pada latar belakang. Nantinya kode ini dapat kamu pasang di halaman website sidebar ataupun bagian lain dari webmu.
Membuat dua kolom widget dubawah postingan. Kode html untuk membuat link pada teks. Marquee merupakan tag non-standard element HTML yang menyebabkan suatu text gambar bergerak ke atas bawah kanan atau kiri secara otomatis.
Bagaimana caranya dan seperti apa Hasil nya. Teks Berjalan Running Text Monday February 08 2010 Animasi Teks dan Gambar CSS HTML. Untuk membuat tulisan berjalan anda dapat menggunakan elemen khusus dari alternator atau yang biasa disebut dengan marquee.
Key guys Pada artikel ini saya coba memperkenal kan cara membuat animasi bergerak menggunakan HTML CSS. Inilah kumpulan kode html untuk mempercantik tampilan blog. Membuat link berkedip warna warni.
Text akan berjalan seperti biasa tapi dengan kecepatan yang ditentukan. Isi pesan dari tulisan berjalan. Sedangkan height bisa kamu ganti dengan tinggi tampilan bannermu.
Sebelumnya kamu bisa unggah gambar banner tersebut ke websitemu. Kode html ke satu. Kode html ke dua.
700 merupakan millisecond seperti biasa HTML membaca waktu dari millisecond. Contoh berikut mengikat animasi contoh ke elemen. Kode html untuk mengganti model huruf.
Mengatur latar belakang pada element secara luas. Pada kedua elemen tersebut. Kurang lebih hasilnya akan menjadi seperti berikut ini.
Adapun attribut yang berhubungan dengan marquee sendiri lebih jelasnya dapat dilihat pada halaman Running Text di antaranya width height color direction bgcolor font. Ini dia kunci utamanya. CSS berfungsi untuk mengatur warna-warna apa aja yang dipakai yang nantinya akan digabungkan menjadi gradasi.
Background-size untuk mengatur ukuran background yang tampil. Simpan gambar di dalam folder yang sama dengan file HTML dan CSS-nya atau jika ingin terpisah sesuaikan url pada bagian background Setelah itu simpan. Bagi yang belum pernah mencoba mengenanya ayo kita lihat contoh content sederhana Dengan menggunakan Tag Marquee Behavior dibawah ini Berikut Jenisnya.
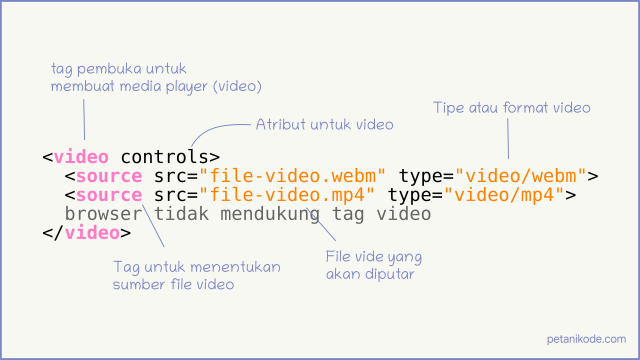
Kita hanya perlu menyisipkan kode HTML untuk membuat marquee diantara text gambar yang akan kita buat bergerak. Agar animasi berfungsi kita harus mengikat animasi ke elemen. Format penulisannya sendiri sebagai berikut.
Di komputer buat dan beri nama folder yang nantinya bisa ditemukan dengan mudah. Terlihat pada kode di atas stikernya menggunakan backgound image. Pada dasarnya sama dengan pembahasan yang sebelumnya kali ini kita akan membuat emoji.
Dalam artikel ini saya akan membahas bagaimana cara membuat tulisan bergerak menggunakan html. Tambahkan kode CSS berikut di pengaturan HTML blog masing-masing. Penulisan kode HTML untuk gambar berjalan ini sama persis dengan penulisan kode HTML untuk teks berjalan yaitu dengan diawali tag dan diakhiri dengan.
Cara menampilkan gambar di html. Kode html ke tiga. Membuat buku tamu pada website.
Ini adalah contoh yang menurut saya paling mudah. Membuat efek gelap terang pada gambar website. Simpan dan lihat hasilnya.
Kode html untuk mengganti besar kecilnya font. Buat folder untuk menampung berkas HTML dan gambar latar belakang. Namun dikarenakan elemen html dan elemen body pada kode itu belum 100 maka saya juga memasukkan css untuk height100.
Gunakan Mozilla Firefox untuk tampilan terbaik Peringatan. Html widget translate bendera. Berikut adalah caranya.
Pertama kita membutuhkan gambar. Anda bebas memberi nama folder tetapi ketika berurusan dengan HTML sebaiknya biasakan memberi nama berkas dan folder berupa satu kata singkat yang mudah dikenali. Background-repeat untuk mengatur pengulangan background jika kita tidak ingin gambarnya di ulang maka isikan nilai no-repeat pada properti tersebut.
Teks berjalan atau running text bagi beberapa blogger diperlukan untuk memberikan perhatian khusus mengenai esensi dari text yang bersangkutan contoh yang biasa mengunakan teks berjalan. Agar dapat ditampilkan secara full screen maka gunakan nilai cover pada properti tersebut. Ketika kita membuka backgound tersebut kita akan mendapatkan gambar seperti.
Animasi akan berlangsung selama 4 detik dan secara bertahap.

Find Hd Free Marcos De Ingles Para Caratulas Download It Book Cover Design Template Graphic Design Background Templates Poster Background Design

Diskon Indomaret Hari Ini Minggu 312021 Jpg

5 Fakta Ihsg Akhir Tahun Gagal Di 6 000 Hingga Ipo Tertinggi Se Asean 7g9gi7y8l9 Jpg

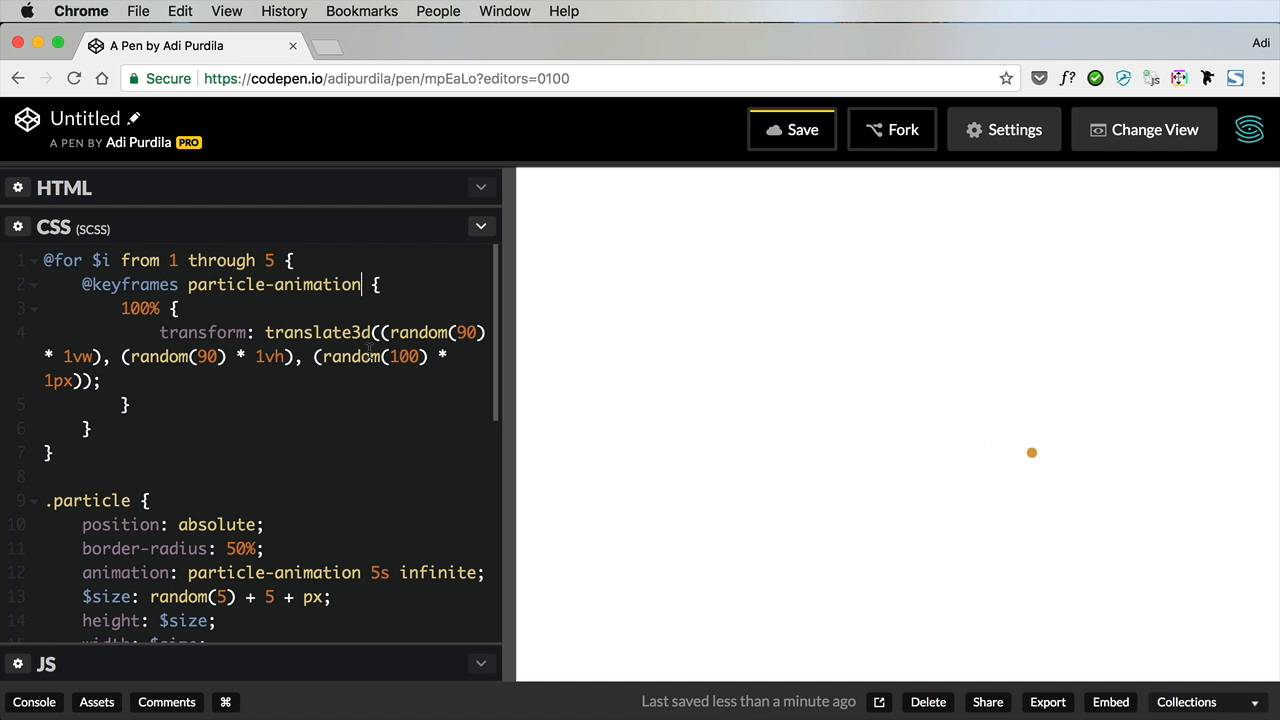
2 Cara Membuat Background Animasi Partikel

Membuat Navbar Pada Html Dan Css

2 Cara Membuat Background Animasi Partikel

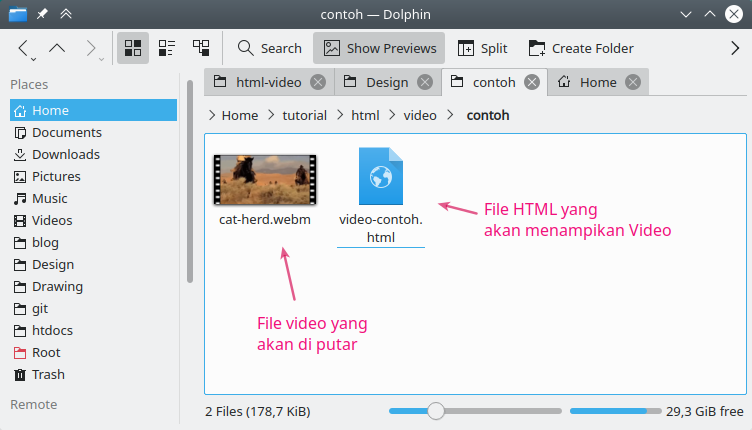
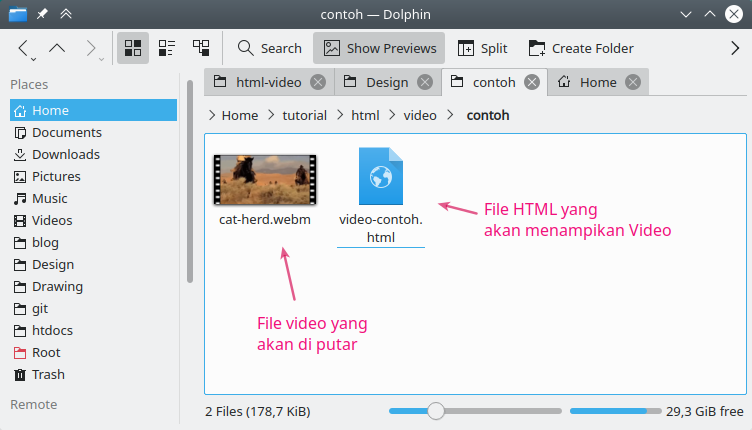
Belajar Html 13 Cara Menambahkan Video Pada Web

Belajar Html 13 Cara Menambahkan Video Pada Web

Digital Animation Spinning Dna Helix Moving Binary Codes Blue Floor Stock Video C Vectorfusionart 253463642

853a011d F76b 47fc 8953 B34646d4e984 169 Jpeg Wid 54 W 650 V 1 T Jpeg

Text Animation Tutorial Alight Motion Indonesia

Digital Animation Spinning Dna Helix Moving Binary Codes Blue Floor Stock Video C Vectorfusionart 253463642

No Copyright Study Table With Moving Elements Free Animated Background Back To School Education






